Introduction
User snippets are templates that make it easier to enter repeating code patterns in Visual Studio Code.
For example, in a .html document, when you type h1 and press ENTER, it will be replaced by <h1></h1> automatically.
User Snippet Creation
-
Select File > Preferences > User Snippets

Visual Studio Code User Snippets -
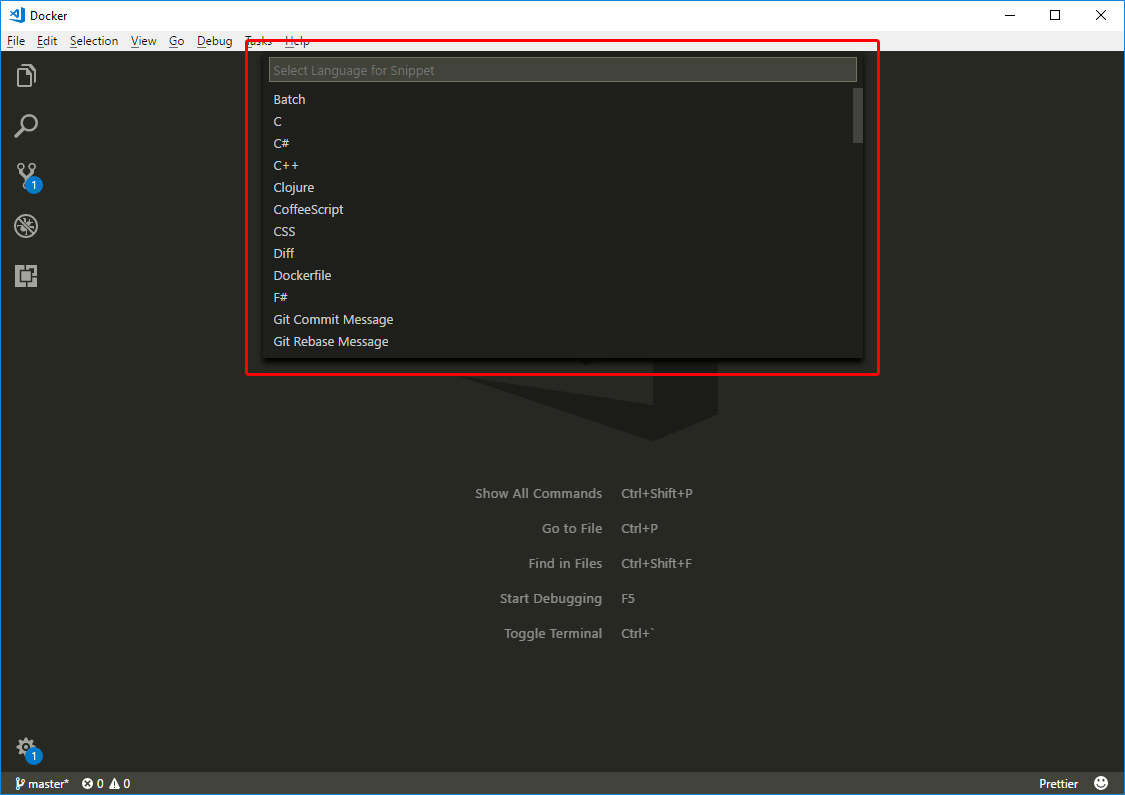
Select or type in the file type you wish to add the snippet to

Visual Studio Code User Snippets File Type -
Enter title of snippet, prefix, body and description. Below is an example of adding stg as a shortcut to <strong></strong>.
{ "strong tag": { "prefix": "stg", "body": [ "<strong>${1}</strong>" ], "description": "<strong></strong>" } } - The settings above are stored in a file on your computer, which can be copied to another computer if desired. If you are not sure where the file is located, enable full path name and the path will be shown in the title bar of Visual Studio Code.
Sample User Snippets
t-html for .html file
t-vue for .vue file
For detailed information on how to configure user snippet, here is the link to the official Visual Studio Code site on ‘Creating your own Snippets’.