Introduction
If you’re a developer, you’re likely familiar with the power and versatility of Visual Studio Code (VSCode). This free, open-source code editor has gained immense popularity due to its extensive feature set and a thriving ecosystem of extensions. One of the key elements that make VSCode so adaptable to your needs is the settings.json file.
The settings.json file is a gem within the developer’s toolkit, offering a treasure trove of customizable options and preferences. This configuration file is akin to a magic wand, allowing developers to tailor their coding environment to match their unique preferences and workflow. The beauty of settings.json lies in its power to personalize the entire coding experience, from fine-tuning the editor’s behavior to defining themes, extensions, and keyboard shortcuts. It’s a game-changer, ensuring consistency across projects, boosting productivity by reducing repetitive tasks, and empowering developers to create a workspace perfectly attuned to their individual needs—all with a simple set of configuration parameters. This file not only simplifies your development environment but also ensures a seamless and delightful coding experience, making it a must-have resource for any developer using VSCode.
In this guide, we’ll dive deep into settings.json and show you how to harness its potential to supercharge your coding environment.
What is settings.json?
settings.json is a configuration file in VSCode that allows you to customize various aspects of your coding environment. It’s a JSON (JavaScript Object Notation) file where you can specify your preferences, set up extensions, and fine-tune the editor’s behavior to match your workflow perfectly.
Where to Find settings.json?
Locating your settings.json file in Visual Studio Code is straightforward:
- Open VSCode
-
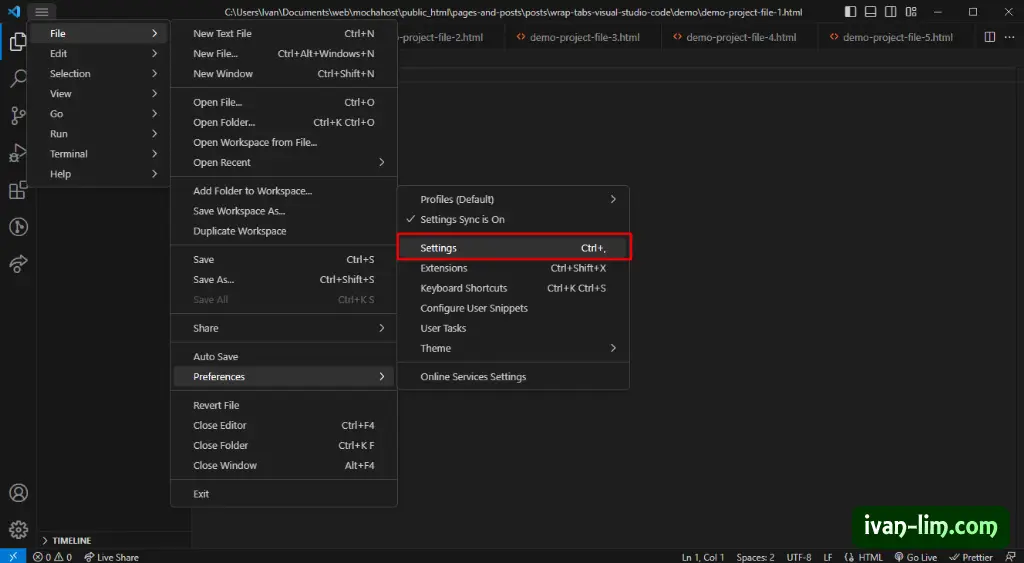
Select File > Preferences > Settings (
Ctrl+,orCmd+,)
Visual Studio Code Settings -
In the upper-right corner, click on the “Open Settings (JSON)” button

Button to open settings.json file Tip: The User
settings.jsonfile contains global settings that apply to every instance of Visual Studio Code you open. The Workspacesettings.jsonfile is specific to a project and is stored in a.vscodefolder at the root of your project. These settings override the User settings and only apply when the workspace is opened.
Settings and settings.json
Every setting in Visual Studio Code has a corresponding entry in the settings.json file. This means that you can customize any setting in Visual Studio Code by editing the settings.json file.
To get the corresponding entry in the settings.json file for a particular setting, you can click on the “More Actions…” button beside the setting and select “Copy Setting ID” or “Copy Setting as JSON”.

Common Customizations in settings.json
Editor Preferences
These settings control how your code looks and behaves in the editor. You can set the tab size, word wrap settings, font size, and font family according to your preferences.
{
"editor.tabSize": 4,
"editor.detectIndentation": true,
"editor.wordWrap": "on",
"editor.fontSize": 14,
"editor.fontFamily": "Fira Code, Consolas, 'Courier New', monospace"
}
Extensions Configuration
Many extensions, such as those for Python development, ESLint, and Prettier, allow you to configure their behavior through settings.json. This helps you maintain consistent coding standards and integrate external tools seamlessly.
{
"python.pythonPath": "/path/to/your/python",
"eslint.enable": true,
"prettier.printWidth": 100
}
Workspace Settings
You can also define settings at the workspace level by creating a .vscode directory in your project and adding a settings.json file there. This allows you to override or extend global settings for a specific project.
{
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true
},
"search.exclude": {
"**/node_modules": true,
"**/dist": true
}
}
Color Theme
You can customize the color theme of your Visual Studio Code editor by adding the following:
{
"workbench.colorTheme": "Monokai"
}
Setting the Default Terminal Emulator
If you prefer to use a different terminal emulator than the default one that comes with Visual Studio Code, you can change the default terminal emulator in the settings.json file.
{
"terminal.integrated.defaultProfile.windows": "Git Bash"
}
Enabling Word Wrapping
To enable word wrapping in the editor:
{
"editor.wordWrap": true
}
Conclusion
settings.json in Visual Studio Code is your gateway to tailoring your coding environment to suit your needs precisely. By mastering it, you can enhance your productivity and coding experience. Keep exploring and experimenting to discover the settings that work best for you, and watch your development skills soar to new heights!