Follow these steps to customize the window title to show full path in Visual Studio Code.
-
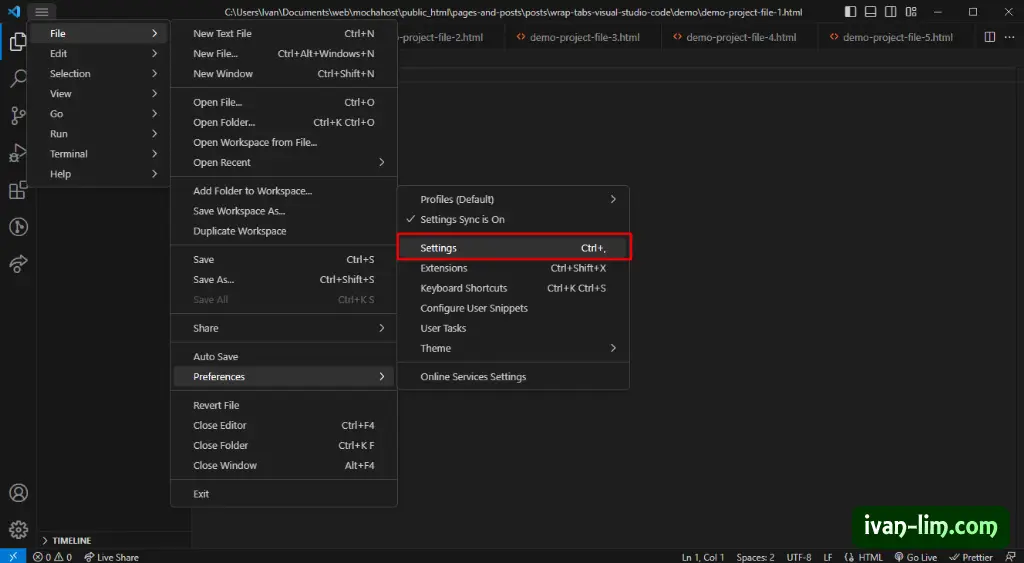
Select File > Preferences > Settings (
Ctrl+,orCmd+,)
Visual Studio Code Settings -
Type window title into the search bar, locate the Window: Title section.

Search for Window Title -
Set the title to
${dirty}${activeEditorLong}for full file path display
Set Window Title to show full file path -
Hover mouse over title to show complete file name if path is too long and has been truncated

Title displaying full file path Tip: To show file path in the title bar instead of the Command Center, uncheck the “Window: Command Center” option in Settings or right click on title bar and uncheck Command Center.
Other File Path Display Options
${activeEditorShort}: the file name (e.g. myFile.txt)${activeEditorMedium}: the path of the file relative to the workspace folder (e.g. myFolder/myFileFolder/myFile.txt)${activeEditorLong}: the full path of the file (e.g. /Users/Development/myFolder/myFileFolder/myFile.txt)${activeFolderShort}: the name of the folder the file is contained in (e.g. myFileFolder)${activeFolderMedium}: the path of the folder the file is contained in, relative to the workspace folder (e.g. myFolder/myFileFolder)${activeFolderLong}: the full path of the folder the file is contained in (e.g. /Users/Development/myFolder/myFileFolder)${folderName}: name of the workspace folder the file is contained in (e.g. myFolder)${folderPath}: file path of the workspace folder the file is contained in (e.g. /Users/Development/myFolder)${rootName}: name of the workspace with optional remote name and workspace indicator if applicable (e.g. myFolder, myRemoteFolder [SSH] or myWorkspace (Workspace))${rootNameShort}: shortened name of the workspace without suffixes (e.g. myFolder, myRemoteFolder or myWorkspace)${rootPath}: file path of the opened workspace or folder (e.g. /Users/Development/myWorkspace)${profileName}: name of the profile in which the workspace is opened (e.g. Data Science (Profile)). Ignored if default profile is used${appName}: e.g. VS Code${remoteName}: e.g. SSH${dirty}: an indicator for when the active editor has unsaved changes${focusedView}: the name of the view that is currently focused${separator}: a conditional separator (” – “) that only shows when surrounded by variables with values or static text
For more information, please visit the official documentation.